2D Animation
Learning animation this week has been enlightening and confidence boosting. I have always wanted to learn this medium, but have been too intimidated to try. I have avoided it because it has always felt like a huge undertaking with prerequisites of being a great digital artist, or logical/mathematical thinker. Turns out you just need it explained in an accessible way (thanks Rimi). Similar to my feelings about my grad school experience, it has been beneficial to gain the perspective of a student again, nervous to try new things and learning to adapt my practice to refine my skills.
From understanding the basics of timing and spacing to mastering the complexities of storyline development and craftsmanship, I am excited to explore animation with my future students. When thinking about applying this to a classroom setting, I am intrigued by the skills this will introduce beyond the artwork itself. This medium requires patience, attention to detail, creative problem solving, and countless cross-disciplinary connections like physics, math, storytelling, and beyond. It is certainly a magic medium that covers off on a lot of art principles as well. I think students will be able to connect to this medium in a way that transcends the basic core art practices commonly taught in schools. This medium has potential of changing how someone takes in the world around them — which is always exciting.
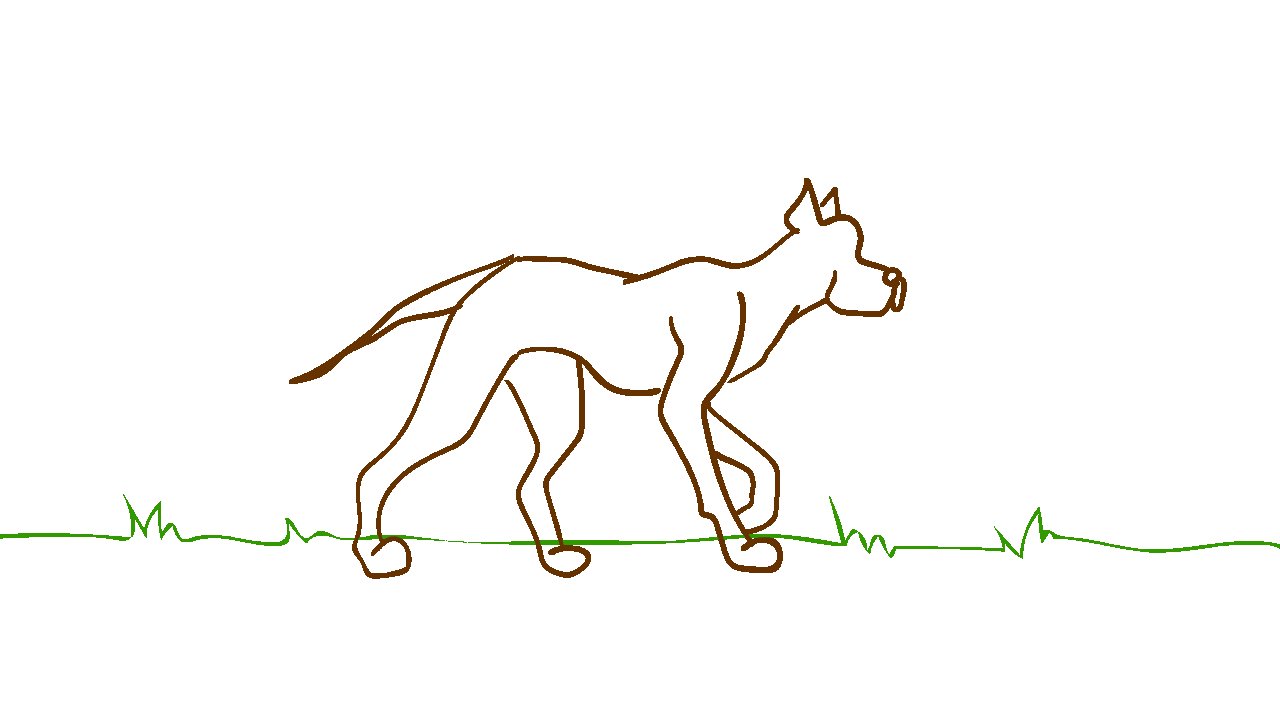
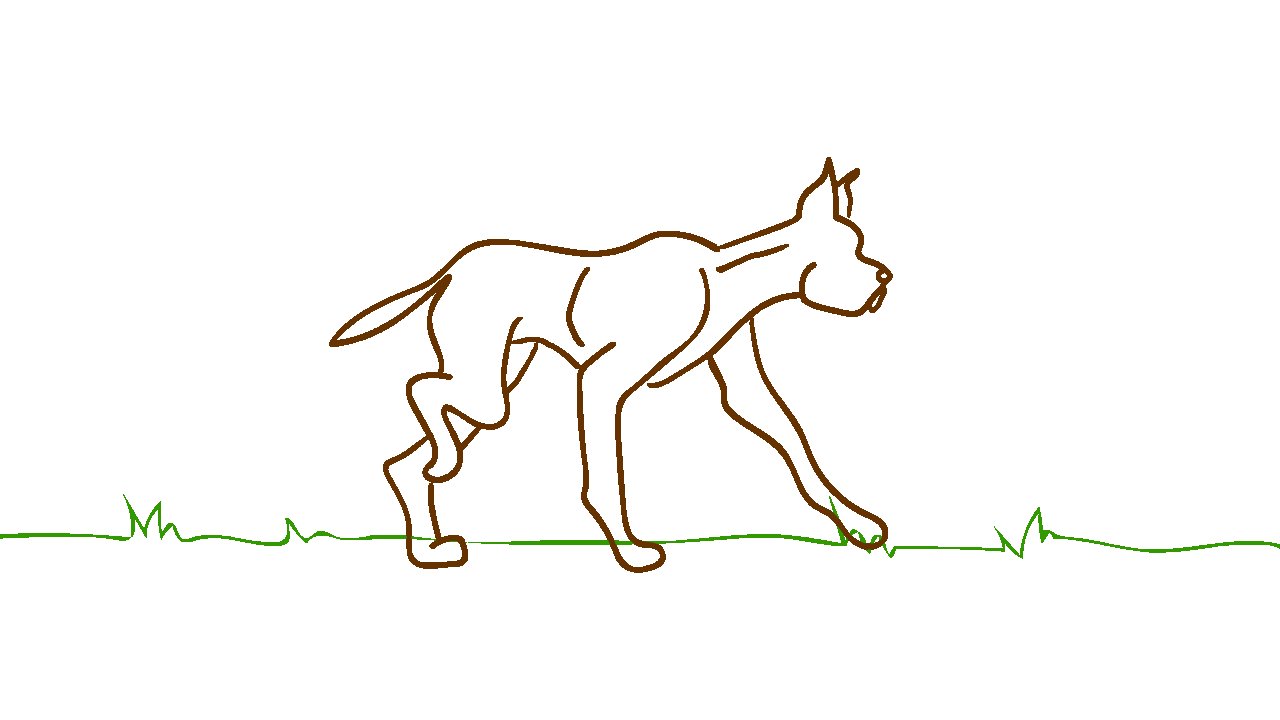
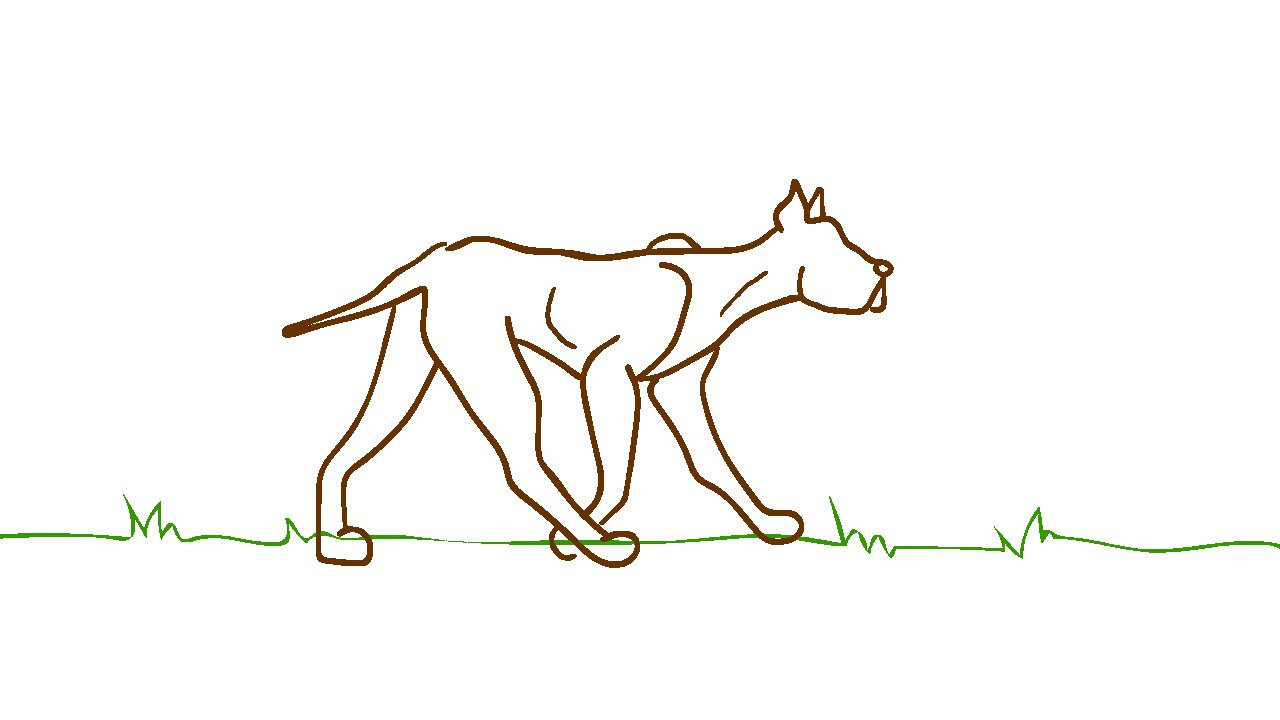
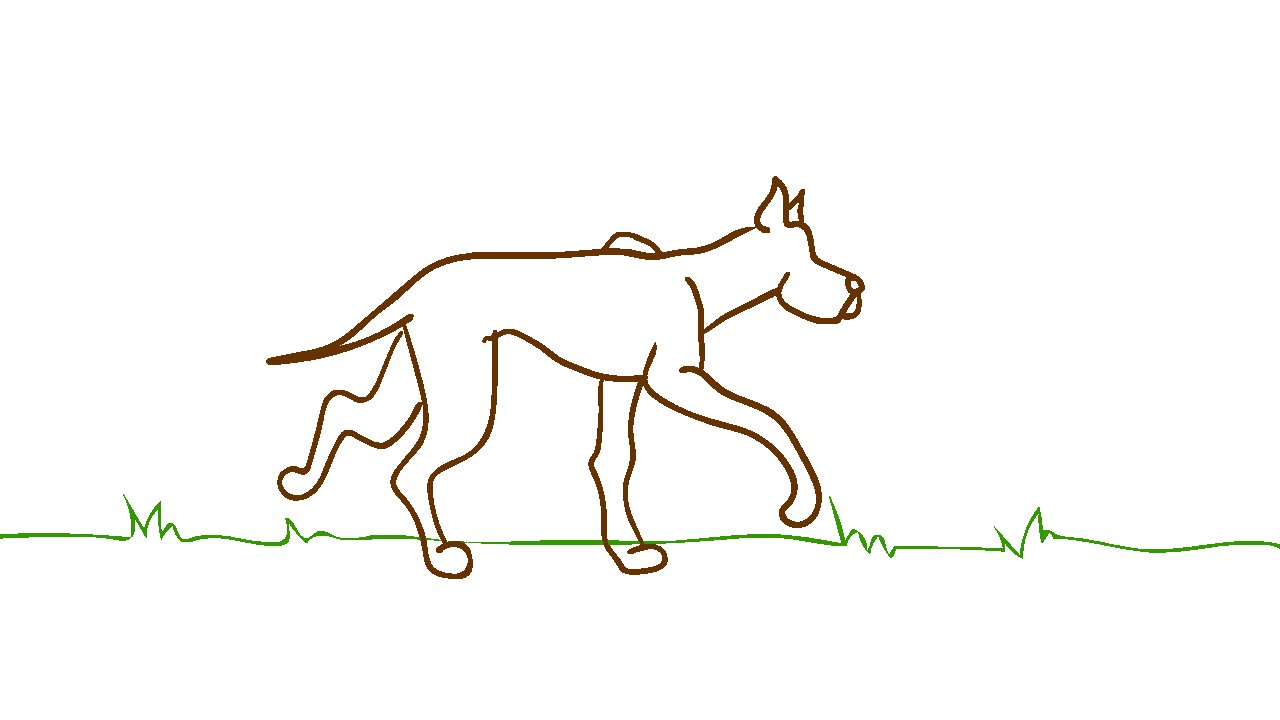
2D Animation offered a way into the animation sphere with lower risk and higher simplification — A freedom to play and explore new ways of drawing. When you don’t need to worry about color, shaddows, or finer details, you can focus on the story and the movements of the piece. As with any art practice, the building blocks are necessary to break down the harder nuanced techniques later on. I think this is helpful for all students so that they can feel accomplished and familiar with the simple breakdown of actions first, ahead of diving into cut paper, clay, or digital animation. The lesson ideas that I had embody this process — focusing on simple storytelling moments.
2D Animation Lesson Ideas:
Animated Emojis: Scroll through the emojis in your phone — choose one and create a simple animation for it. This could be the build up of an emotion, transitioning from one emotion to the next, or breathing life into an animal/object.
Flip Book - Line Challenge: See how creative you can get using a simple line or shape. Create a flipbook to animate your line.
Building a Character: This lesson would focus on developing a character and then animating a single scene featuring your character using the 2D paper method.
Brainstorm a character you would like to bring to life
Create a short 1 page story or inner monologue that you will use as inspiration for the poses in your scene
Resources
Class Notes:
Why Animation Works: Illusion of Life - Based in Reality and Familiarity
12 Principles of Animation
Squash and Stretch - weight and volume
Do not lose volume or surface area of the object
Anticipation - What is about to happen
Winding up before release
Staging - presenting an idea in a clear way
Straight-ahead and Pose to Pose
How you are approaching animation
Straight-ahead -
Teaching moment: Playing around with mark making or objects around you
Pose to Pose - Key frame to key frame with different camera angles and fully fleshed out drawings that will turn into an animatic
Teaching Moment: Shapes - turn a circle into a triangle
Follow through and overlapping action
Similar concepts, but separate.
Follow through - loosely connected parts of a body or object that continue moving once the character has stopped.
Overlapping Action - Similar idea that describes how different parts of a body or object tend to move at different rates.
Slow in and slow out - fewer drawings make the action faster
Every action has a resting stage once it loses it’s kinetic energy
Arcs -
Secondary Action
The extra details. Smaller components carrying out their own action (usually by an inanimate object)
Timing
Exaggeration
Solid Drawings
Appeal - Charm & charisma
Vocabulary:
Frames - individual drawings
Onion Skin - Technology where you can see the previous layer so that you know how to increment it out (opacity layers digitally / light-box and paper in analog)
FPS - Frames per second - the speed at which animation runs. 24FPS and 30 FPS are standard (good to know if submitting to festivals/student work)
1’s 2’s and 3’s Refers to the number of consecutive repetition of frames to allow them on screen for more intervals of a second. This allows for fewer drawings to complete a second of animation.
Drawing animation in 3’s - I have less frames to cover a second so the increment between actions will be bigger v.s. if I am drawing the animation in 1’s
Creating action with speed changes
Option 1: A slower action will require you to break the action over more frames and faster actions take less frames
Option 2: Draw the action equally incremented. When you are recording it, you take more repeated pictures of the slower action frames, allowing them to be in 3’s or 4’s, keeping them on screen longer.
Lo-tech Analog Animation: Supplies & Instructions
Cross-Discipline: Math, Physics, Storytelling, Writing
Supplies
Paper
Pencil
Lightsource - Batteries
Serving Tray
Cardboard Box
Cutting Utensil
Masking Tape
Phone w/ stop motion studio app
Instructions
Use a clear tray and make registration marks (with masking tape)
Onion Skin Tech - drawing in layers with each paper